受保護的內容: Test by JB
2024 年 4 月 6 日
尚無留言
利用LibreOffice Draw來局部修改 PDF 文件
2024 年 2 月 9 日
尚無留言

LibreOffice Draw 是 LibreOffice 辦公室套件軟體的一部分,它是一款開源的向量圖形編輯器。LibreOffice 是一個自由且開放源碼的辦公室套件,包括文字處理器(Writer)、試算表應用程式(Calc)、多媒體簡報軟體(Impress)、資料庫管理系統(Base)、數學公式編輯器(Math)以及繪圖應用程式(Draw)。
LibreOffice Draw 特別適合處理流程圖、網絡圖、組織結構圖、平面設計和一般圖表繪製。它提供了豐富的繪圖工具和元件,包括線條、形狀、文字、顏色、填充樣式等,使用者可以輕鬆創建簡單到複雜的向量圖形。Draw 的功能強大,足以滿足專業設計師的需求,同時界面友善,也適合初學者使用。
除了基本繪圖和圖形設計功能外,LibreOffice Draw 還支持多頁文檔,可以製作多頁的向量圖案。它還允許輸入和修改PDF文件,這是一個非常有用的功能,讓使用者可以編輯PDF文檔而無需轉換成其他格式。
LibreOffice Draw已預設安裝在MP520-20 Debian Linux微型電腦中,開機即用非常方便。

利用 LibreOffice Draw 編輯 PDF 文檔是一個直接且實用的過程。以下是一個簡單的指南,幫助你開始使用 LibreOffice Draw 來編輯 PDF:
步驟 1: 開啓LibreOffice Draw
- 點選桌面左上角 “概覽”,再點選右下方 “顯示程式” (撥號盤圖示),在螢幕中找到 LibreOffice Draw圖示,點擊圖示啓動程式。

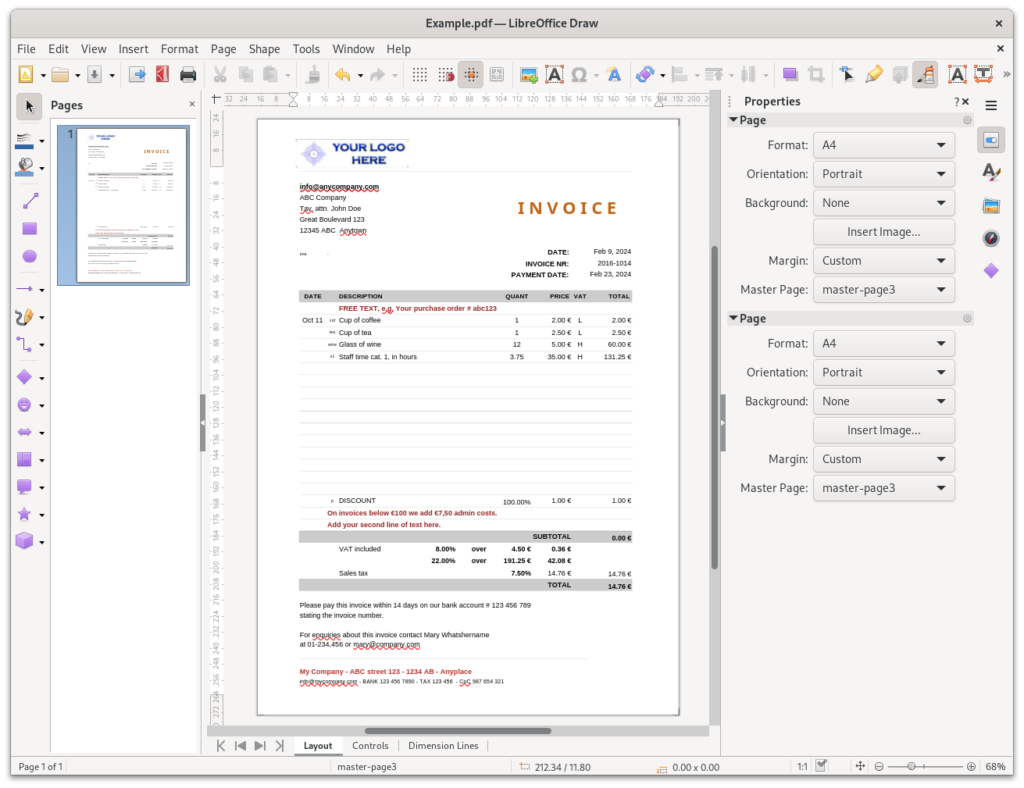
步驟 2: 打開 PDF 文件
- 選擇「文件」選單中的「打開」選項,或者直接將 PDF 文件拖放到 LibreOffice Draw 的窗口中。
- 在打開文件的對話框中,瀏覽到你想要編輯的 PDF 文件,選擇它,然後點擊「打開」。

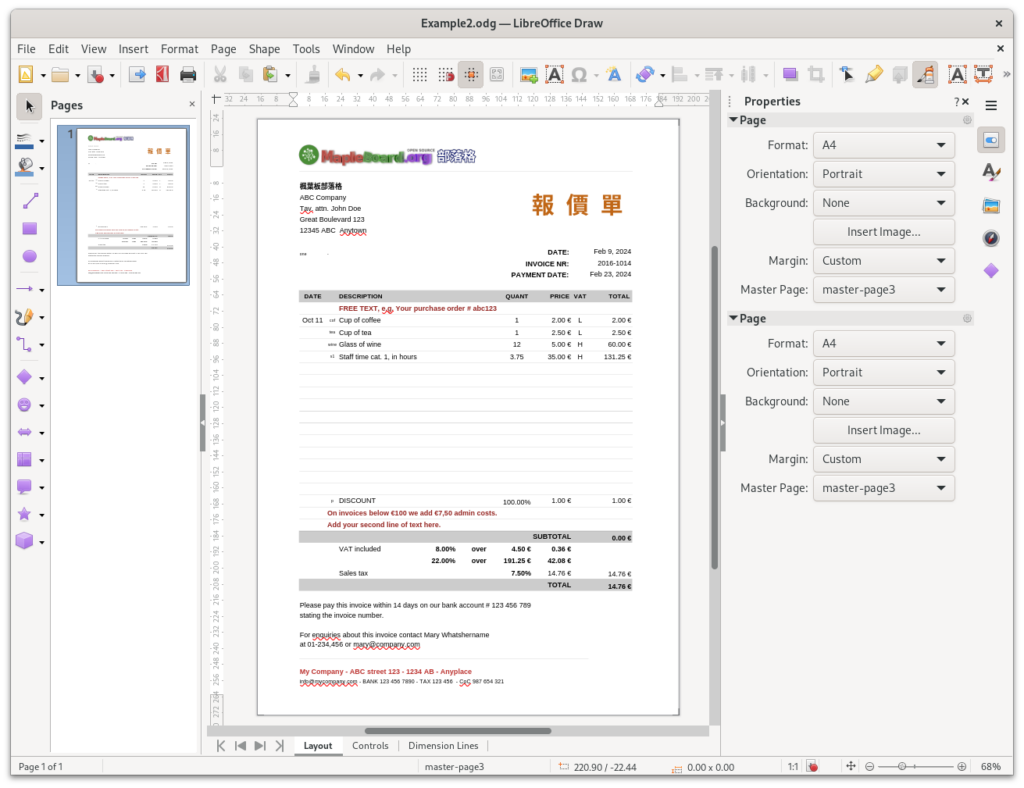
步驟 3: 編輯 PDF
- 一旦 PDF 文件在 LibreOffice Draw 中打開,你就可以使用各種工具來編輯它。例如:
- 使用「文字工具」(通常在工具箱中)來添加或編輯文字。
- 使用「繪圖工具」來添加形狀、線條或箭頭。
- 利用「選擇工具」來移動、調整大小或旋轉現有的元素。
- LibreOffice Draw 也允許你調整頁面佈局和屬性,如頁邊距和方向。

步驟 4: 儲存或匯出修改後的文件
- 完成編輯後,你可以選擇以 PDF 格式儲存文檔,從而保留你所做的修改。選擇「文件」選單中的「匯出為 PDF」選項,進行適當的設置,然後點擊「匯出」。
- 你也可以選擇另存新檔來保留原始 PDF 文件的未修改版本。
注意事項
- 雖然 LibreOffice Draw 可以處理和編輯 PDF 文件,但對於一些複雜的 PDF 文檔(如含有高級格式、密集圖形或特殊字體的文件),可能無法完美處理。
- 如果 PDF 文檔主要由圖片組成,編輯選項可能會有限,因為 Draw 主要是處理向量圖形和文字。
通過以上步驟,你可以利用 LibreOffice Draw 來編輯 PDF 文件,這對於需要對 PDF 文檔進行快速修改的使用者來說是一個很好的解決方案。
